标签: web前端
【知乎】怎么才能有尤雨溪一半强,该怎么学习?
尤雨溪
前端开发话题下的优秀答主
HcySunYang
等 5,616 人赞同了该回答
这种问题问出来肯定招黑子,所以首先明确一点:不要捧杀我,比我还厉害的人多的是。(参考 尤雨溪:关于程序员的个人崇拜)
这个问题的一个有意思的点是如何定义 “强”。俗话说文无第一,程序员的 “强” 不像格斗那样打一场就见分晓,每个人对于这个字的定义可能都不一样。公司职级?GitHub stars?npm 下载量?赚钱多少?显然这都不应该是程序员 “强” 的定义。
我更愿意把 “强” 理解为 “制造 impact 的能力”,也就是你能通过你的代码产生多大的影响力。大部分觉得我 “强” 的人,其实更多的是出于 Vue 的影响力产生这样的感觉。如果你的目标是要做出像 Vue 这样的项目,实话实说,这个需要机遇。把 7 年前的我穿越到今天,我也不能保证能再做出一个 Vue 这种级别的项目。为什么呢?因为影响力的本质来自于解决问题。跟科研一样,如果一个领域的问题已经被解决得差不多了,那么在这个领域制造 impact 的难度就高了很多。在恰当的时机解决了恰当的问题,会产生很大的影响力,但问题总是处在一个不断被发现和解决的动态平衡中,你能否发现那个值得解决,同时你也有能力解决的问题,需要一定程度的机遇。
这里明确一个大前提:创造影响力的机会总是存在,但受一定的时代进程的影响。这里并不是说能不能成完全靠运气:作为个人想要最大化创造影响力的机会,最重要的是两点:
会发现问题,并且判断出什么问题值得解决。
具备高质量解决某个领域问题的技术水准。
在大前端 / js 语境下 (2) 大致属于 “努力就能做到” 的范畴 —— 说实话前端没有什么艰深到必须拼智商的东西,明确了需求的前提下,大部分东西都能做出来。当然我这么说可能过于简略了,如果你是一个新人,肯定是要先好好打基础,多看多研究,模仿着造几个轮子,开源那么一两个小库。代码细节上还是有很多经验需要靠时间去积累的。
当你具备了 (2) 以后,更难的是 (1),也就是搞明白力气应该花在哪里。具备 (2) 的人远远多于 (1) —— 但最终做出影响力的人必然是兼具 (1) 和 (2)。
有些人可能有 (2) 的能力,但是在问题的发现上完全以自己的偏好或者是技术兴趣为主,那么即使投入很多,也可能产生不了太大的影响力。程序员很容易对实现过程产生兴奋感,但这也恰恰是个很常见的陷阱。因为想实现一个东西,把它做成了一套方案,但其实这个方案可能要么根本没有受众,或是这个问题早就被别人更好地解决了...
这里明确一下,在一个小众领域深耕活的很滋润也不是不可能,不想迎合大众,就是想单纯享受钻研技术的乐趣也是一个合理的选择。但这种前提下也就别抱怨影响力做不大。想要影响力大,你就必须思考 “什么才是值得解决的问题”。
发布于 2021-04-27 22:57
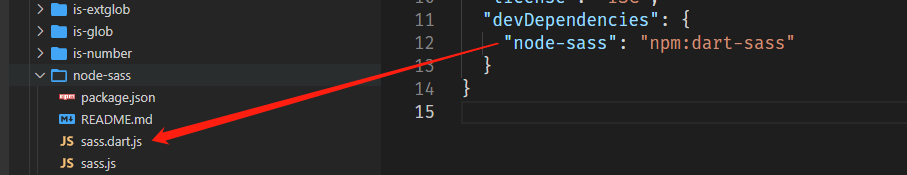
node-sass安装总是出问题的解决办法
- 翻墙
- 用 dart-sass代替node-sass
- 如果不想更换package.json内的node-sass包名 又想将其替换成node-sass 可以使用如下的办法
yarn add --dev node-sass@npm:dart-sass

vite2.x+vue3.x+ts4.x+vue-router4.x+vuex4.x实践坑总结
###1.配置别名alias
1.需要在vite.config.ts下面做如下配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
resolve: {
alias: {
'@': path.resolve(__dirname, 'src'),
},
},
plugins: [vue()],
})
2.由于使用了ts所以在ts下面也要配置相应的path
{
"compilerOptions": {
"target": "esnext",
"module": "esnext",
"moduleResolution": "node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"esModuleInterop": true,
"lib": ["esnext", "dom"],
"paths": {
"@/*": ["./src/*"]
}
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
3.然后可以在文件中这样引用
import { useCount } from '@/hooks/useCount'
import logo from '@/assets/logo.png'
import test from '@/utils/test'